
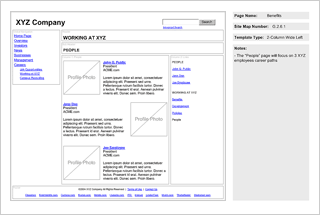
Even as we develop more robust wireframing systems, flat printable wireframes are still easy to draft quickly, and easy for clients to consume.
Two wireframe sessions in a row were scheduled on Saturday. It’s hard for me to say much about these panels because I have some pretty strong ideas about how to improve the practice of wireframing, so I hear everything these panelists have to say through through a filter of how well (or not) it fits into my own devious wireframe plans.
The first panel was a structured sequence of four sub-presentations about different “beyond-Visio” wireframing strategies, including HTML, Indesign+Illustrator, Flash, and Word. The second was billed as more free-form, which for me usually a bad sign, but in this context it worked because the panelists were able to bounce ideas off each other while adhering to a larger topical arc. A big plus was that the panelists were standing throughout the session, a definite boost to the panelists’ level of energy. The audience for the second panel was 90% the same people as the first panel, establishing a continuity of discourse that led most people to think that it should have simply been one long session.
Also learned about some brand new wireframing/sitemapping tools: Swipr (a plug-in toolset for Visio) and Axure (a stand-along Windows wireframing app).
The best part of both panels was seeing the differences between the specific and diverse approaches between the panelists’ wireframing tools. Ultimately we’re all seeking a holy grail wireframing system that does not yet exist. And like the tagging vs. categorization debate, the solution will, I think, end up being a flexible hybrid of flat printable artifacts, low-fidelity interactive screen decks and clickthroughs, and functional HTML prototypes.
Here’s how awesome I am at liveblogging: Luke Wroblewski has posted a superior liveblog summary of these sessions, so go there for some far more substantive meat about what actually happened.
Comments
3 responses to “IA Summit 2006: Wireframes I & II”
I couldn’t cope with more than 10 minutes of each session. Wireframes sessions without visuals – how does that work!
cool… I don’t have the slightest about all tech details…
but check out the Game Design program richness at Brown College.
There is about to be a major push to show Design synergies within all the academic programs at Brown ( Career Education: USA, Canada, Dubai, England, France and Italy).
Interesting…
comment6 pen ball player