
What if someone paid you thousands of dollars to design a user interface or an application for just one person?
Most design work is done for audiences: whether designing mass market products or niche objects of desire, we seldom have a single, real person in mind when we work. We think of audiences as groups of people with diverse needs and expectations. Even highly specialized equipment like NASA space suits are designed to fit a range of individual needs.
In the world of design very few endeavors revolve around a single person. Interior design and architecture are exceptions that come to mind, where often the final product is a private space for an individual, such as an office or a bedroom. And fashion design, too, where tailored suits and “bespoke” garments can still be custom-commissioned as an expensive alternative to the standard prêt-à -porter options we find on department store racks in sizes S, M, and L.
But very few other design practices, from graphic design to industrial design, ever require such a narrow focus. This is especially true for user interface design.
Perhaps, however, this is changing. Perhaps a new sort of interaction design client is emerging, users who desire and are willing to pay for bespoke user interfaces, interactive products designed for the exclusive use of one person.
John King and his “magic wall” at CNN is the de facto case study of the bespoke user interface. As any political buff knows, CNN has been flying high in the ratings for election-specific coverage, no doubt due in part to King’s compelling and dazzling maps. It’s hard to watch more than a few minutes of CNN’s prime time election coverage without seeing John King zooming in and out of the map, manipulating voting projections and simulating election outcomes, all with a few swipes of his fingers.
The magic wall emerged in the beginning of the 2008 primary season. Built by Jeff Han’s Perceptive Pixel, the magic wall has over the past 10 months introduced dozens of new features, allowing King to do more and more complex simulations, present deeper examinations of polling numbers, and reference encyclopedic historical data going back many decades.
And every time a new feature is introduced, King is already a master of it. Rarely does he tap the wrong state or switch to the wrong page. The map was made for King, and clearly he “trains” on it for each new feature. Now that’s user-centered design!
Extending the User Base
Actually, there is a second user. Last week Perceptive Pixel created a “remixed” version of King’s magic wall for Saturday Night Live’s Fred Armisen. The results: pure comic genius.
I should point out, however, that there are several kinds of bespoke design philosophies even among designers who design for larger audiences. For one thing, user personas permit designers to envision their target audience more narrowly, to view the user experience challenges on an individual basis rather than imagining their design being used by an amorphous faceless demographic group.
But there’s another kind of bespoke design approach.
The One True User
There is a single user that we all design for all the time. Some of us try hard to avoid talking about or even thinking about this user. Others, however, openly admit or even embrace discussions of how important this user’s opinions are.
I am speaking, of course, about “designing for yourself”.
Sun’s Tim Bray recently wrote:
Everything I’ve done over the years that’s worked out well—software, standards, writing—everything, without exception, was something I did for myself. I’ve done the other thing too: built things based on guesses about what people out there might want or need. Never worked, not once.
John Gruber (who provided the link above) agrees:
The most successful thing I’ve ever made is Markdown, and the one and only user I had in mind for it was me.
Jason Fried, too:
Designing for ourselves first yields better initial results because it lets us design what we know. It lets us assess quality quickly and directly, instead of by proxy. And it lets us fall in love with our products and feel passionate about what we make. There’s simply no substitute for that.
We’re like chefs. We make food that we think tastes good and that we believe in. We make it for customers who have the same sensibilities that we do. It might not be for everyone. That’s ok. But for people who think the way we do, and appreciate the things we appreciate, it’s perfect.
And if enough customers tell us our food is too salty or too hot, we may adjust the salt and the heat. But if some customers tell us to add bananas to our lasagna, we’re not going to make them happy at the expense of ruining the dish for everyone else. That doesn’t make us selfish. We’re just looking out for the greater good.
I find both perspectives rewarding: When designing for a client whose users are pretty different from me, I firmly believe that user research helps us design for the user-who-is-not-me. On the other hand, when designing for those users who are like me I definitely have a lot to bring to the table. What’s more, I would argue that the best interaction designers possess a great deal of self-knowledge about how they behave, react, and feel during user experiences, self-knowledge that improves their design abilities.
Put it this way: it’s better to have a designer with deep self-awareness and no end-user knowledge than a designer with no self-awareness and mountains of user research.
The two approaches can and of course should co-exist in any healthy project. It is, in fact, inevitable: No matter how much user research you do, there will be thousands of little design decisions for which you have no user to reference but yourself.
In the future, I can see bespoke user interfaces happening more and more. Wealthy executives will want personalized “dashboards” for their desktops. Presenters seeking dynamic displays for board meetings and public speaking. As design tools become simpler and more cost effective, this might be financially reasonable for reasonably successful individuals in business and in their personal environments.
It’s Already Happening
Finally, I thought I’d throw in this little case study on bespoke user interfaces.
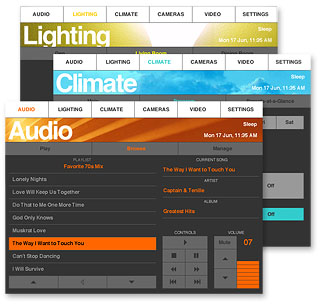
You don’t have to be a celebrity to have a customized user interface built for you. Back when Behavior first started, we worked on a project for a successful former colleague who was spending some of his dot-com spoils on a new house. Part of his domestic vision was a home automation system — a system of touchscreens installed throughout the house to control the temperature, the lighting, and the audio on a room by room basis. A “smart home”, if you will.
Because our client was a designer himself, he found the out-of-the-box interface design for his new home automation system appalling to his good taste. Like many remote control devices, it was a manifest usability atrocity. But it was also a graphic design nightmare: beveled faux-marble textures, Times New Roman everywhere, and those ancient Windows 3.1 green check and red X icons we still occasionally see on shareware apps.

So he hired Behavior to redesign the UI, just for his house. We researched the technology behind the system, and working with the installation team we provided a new set of stylish screen assets that could replace the ugly default set. It wasn’t a huge job in time or dollars, but the results were, for him, profound: If you’ve can afford it, why not spend some of those interior decor dollars on a domestic user experience you are likely to use many times a day?
In fact, we’ve done a few other similar jobs. We did an animated (though linear) Flash presentation for a single P. Diddy press conference. We’ve done interactive Flash presentations for executives at IAC and Allen and Company to present data in a compelling way to management and investor meetings. In short, there already is a market for this kind of work.
I’ll put up screenshots if I can dig them up. They’re here!
Comments
8 responses to “Designing for One User (Bespoke User Interfaces)”
great post chris (and that SNL sendoff on the magic wall was hilarious)
i’ve always thought that if you really know what you’re doing, you can get a design 80% right, thereby saving yourself a ton of time and money from front-loaded user testing, contrary to much that nielsen et al say.
but…you have to really know what you’re doing. and as far as the 80/20 rule is concerned, i’d say only 20% of the practitioners out there can make that claim.
“bespoke” is not a term i have heard in a long while and i think you may be the very first to use it as it applies to UI design.
@Gong: Adam Greenfield’s been using the word for a while, but not exactly to describe design practices like the magic wall. I think my usage is a little more literal, straightforward, not much different than its application to haberdashery.
And yes, the “design for yourself” design approach only works for people who are very good designers. It is terrible advice to give to the majority of designers who are, by definition, mediocre. Thankfully those people do not read graphpaper.com.
This resonates a lot with my recent thoughts on blogging. Blogging with only the reader in mind becomes a chore. Who knows what they want to read about – even if you’ve picked a small niche. Blogging for yourself is not only fun but also helps clear your head and think more clearly. So you yourself become the user of your blog – ‘the product’ – and that, I’ll bet, will make it more useful, intriguing, honest, believable and inspiring for others. I’m giving it a shot.
@Chris Ritke: I feel 100% the same way.
And of course, there is “de facto” bespoke, as well as “truly” bespoke. We had a client not too long ago where we designed an application to coordinate museum gallery exhibits. theoretically, the application was to be used by a small group of people. In reality, the software wound up being designed and used by one person. That person eventually left, and now, the company is left with an app that was designed around one person’s whim.
Sure you can tailor an interface to one person, but are they truly going to be the only person to ever use that interface? I would imagine eventually, the colleague mentioned above would have a family, or possibly even guests who would want to make adjustments to the environment. Even custom interfaces should be designed to be casually understood by others. Of course, good design is good design, and should be self evident.
@Chris, @Christopher: I completely agree. Let me look up how this was formulated in the New Century Handbook (…) by Christine A. Hult e.a. : “Why write? To share information. To clarify your own thinking on a topic. Self expression. Each purpose assumes communication; sometimes just (quotation marks added) with oneself, but more often with an audience of readers.”
The clarifying to oneself bit is most interesting, to me.
Which is also, why designing for oneself would be (trying to get back to topic) – in the act of experimenting with your own favorite stuff, you are defining that, inventing it. Chances are, your favorites will have huge appeal – to some, or many.
Thanks for this, excellent food for thought!
interesting post. it raises a host of other questions, namely going back to the Gibson quote – the future is here, it’s just unevenly distributed. most people cannot afford bespoke design, just like they cannot afford tailored clothes. It seems primarily a matter of economics. And standards – a codified representation of an agreement on how to perform a process or implement a technology. Think custom gestures. Is there a standard for gestures? standards allow people to communicate and share a common vocabulary.
the flip side of designing for oneself can also be like explaining to someone how to drive your car with the funny shifting and sticky clutch. you know the ins and outs because you’ve adapted, more difficult to explain.
finally – i didn’t see empathy in your post. i think a good designer can summon a deep understanding of a target user – kind of like method acting. i think that’s the distinction between a designer with a pile of research and a designer who can present some innovative solution – that doesn’t have anything to do with the data, but with the emotional state of the user.
good post. a day well spent.
I agree with your blog, but it is advice that is hard for the average designer to follow and here’s why: The “average” designer is perhaps a bit lazy and does not become immersed in the problem so cannot design an elegant solution. The “immersion” is critical so that every part of your thought wrestles with the problem until you work out a design that is truly “beautiful” defined more as the match between problem and solution than any particular aesthetic.
You truly have to “get obsessed and stay obsessed” to produce beautiful designs.