New York design firm Giampietro+Smith hits a little information architecture home run with their design for the magazine the revealer, a very interesting web site about media and religion. The problem of how to structure the presentation of breaking news, current-ish articles, and “evergreen” always-interesting material is something information architects face all the time but never seem to get right.
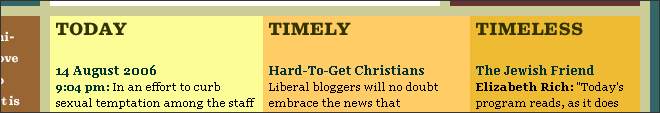
Using only three simple (and neatly alliterative) words, G+S nailed it:


When Behavior was working with the AIGA on the redesign of their Design Forum a few years ago, we at one point pictured an almost identical structure to the revealer‘s, with three columns of content that each had a different “pace”. I imagined the three columns sliding vertically at three different speeds, like Stewart Brand (pictured here at the 2003 IA Summit in an awesome photo by Mike Lee) describing his Clock of the Long Now, in which different types of knowledge and understanding move and evolve at different speeds. We didn’t end up using that design concept, and I wonder if it wasn’t in part because we never quite envisioned it with just the right words for the three columns.
It’s great to see plain old fashioned English used to make information architecture work elegantly. All too often a seemingly-great IA or user interface design strategy falls to peices when you finally get down to nomenclature. Which is why I think it is essential for information architects to be excellent writers with large and strong vocabularies — if you can’t think of a way to take a 15-word button description and reduce it to three, if you can’t think of the one word that succintly describes the twenty types of content in a single section of your site, then you’re missing a critical tool from your UXD utility belt.
Comments
4 responses to “Elegance through Nomenclature”
Just yesterday I had to solve this problem myself – we’re working on a web app for which the client has supplied a moderately complicated couple of paragraphs of intro/explanatory copy. While the copy explains the service pretty well, it doesn’t do it visually – we took it and turned it into three verbs with accompanying taglines and it’s made all the difference. I only wish I hadn’t wrestled with four stages of comps using the verbose copy beforehand.
Excellent writer, yes. Of course, be cognizant of your audience. Having a large and strong vocabulary alone won’t help if those 3 distilled terms are so advanced that they go over your readers’ heads.
“Today, Timely, Timeless” are great, and may work for an academic publication like The Revealer, but I wouldn’t use them on, oh, the NY Post home page. Relying on nomenclature alone implies a certain complexity of concept and may require a literacy level your visitors may not have.
Noah, good points. I was sorta assuming that “good writer” means that you know how to write for your audience, but I think you are correct to point that out. Perhaps it’s an even greater challenge to write usable copy for a less educated audience, and one could argue that such a challenge requires an even more gifted writer: Having a big strong vocabulary sometimes means simply finding the right commonplace word.
Thanks. You said it exactly right, but I could see how it might be misread as putting more validity on bigger words. As you put it, it’s all about being skillful enough to find the most salient ones. (Reminds me of the “exercise in clarity” posts that SvN used to do.) “Words whose forms mimic the sounds of what they mean” may best reduced to “onomatopoeia” but that’s obviously not the best choice for navigation. 😀